Fedora Linux は Red Hat 社が支援するコミュニティ Fedora Project で開発されている Linux ディストロです。このディストロは、最新の技術を積極的に取り込むことで知られています。Fedora Linux の開発成果は CentOS Stream に取り込まれます。ここでテストを経て最終的に Red Hat Enterprise Linux, RHEL へ反映されます。
Fedora Linux は、おおむね春と秋の年二回の頻度で新しい版がリリースされています。
Fedora プロジェクトは、予定どおり 4 月 23 日(現地時間)に Fedora Linxu 40 をリリースしました [1]。インストール用の iso イメージは、下記 Fedora プロジェクトのサイトからダウンロードできます。
Fedora プロジェクトのサイト
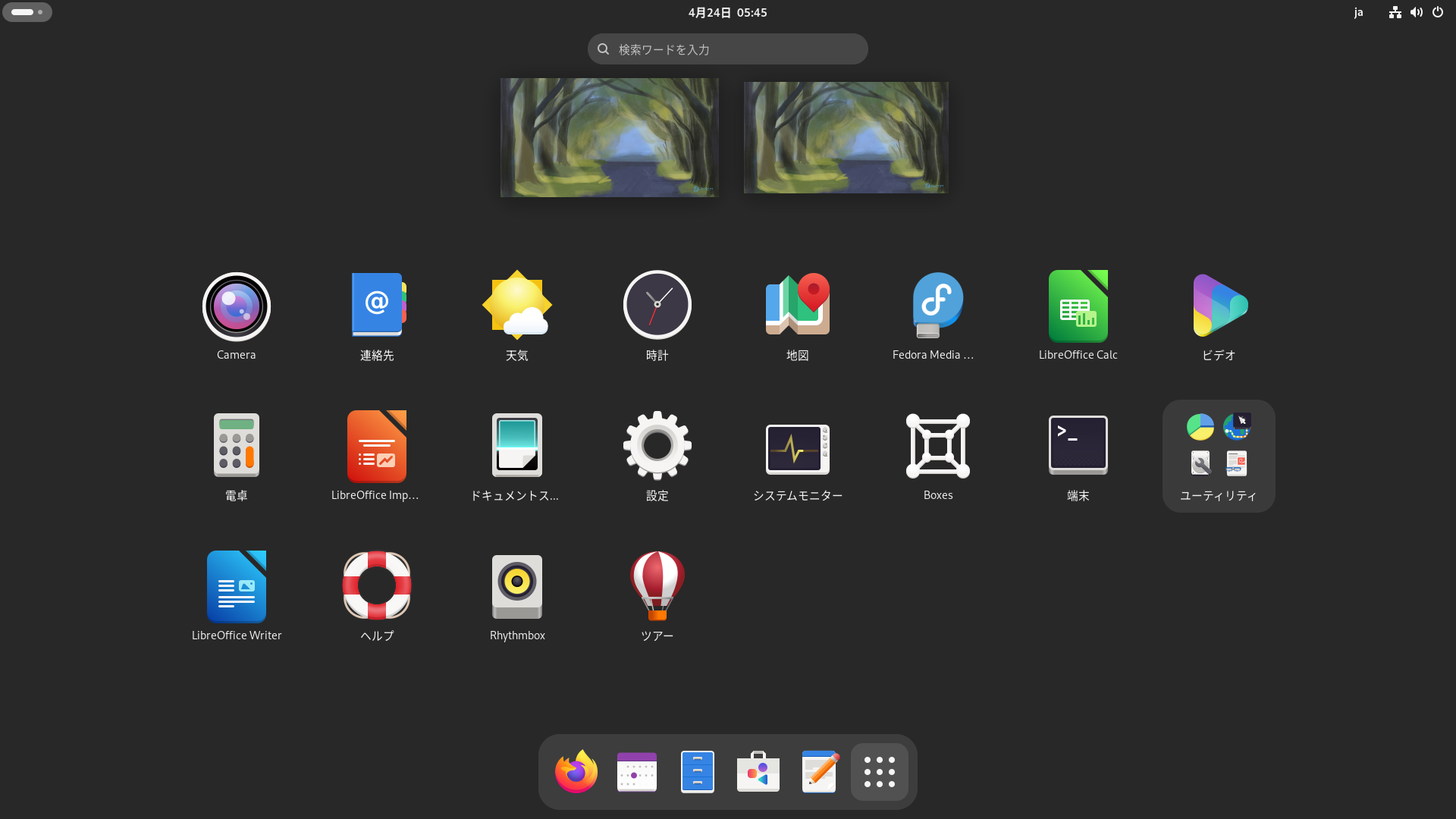
Fedora Linux 40 Workstation のデスクトップ環境は、最新の GNOME 46 です。
Fedora Linux 40 Workstation のデスクトップ画面 (GNOME 46)
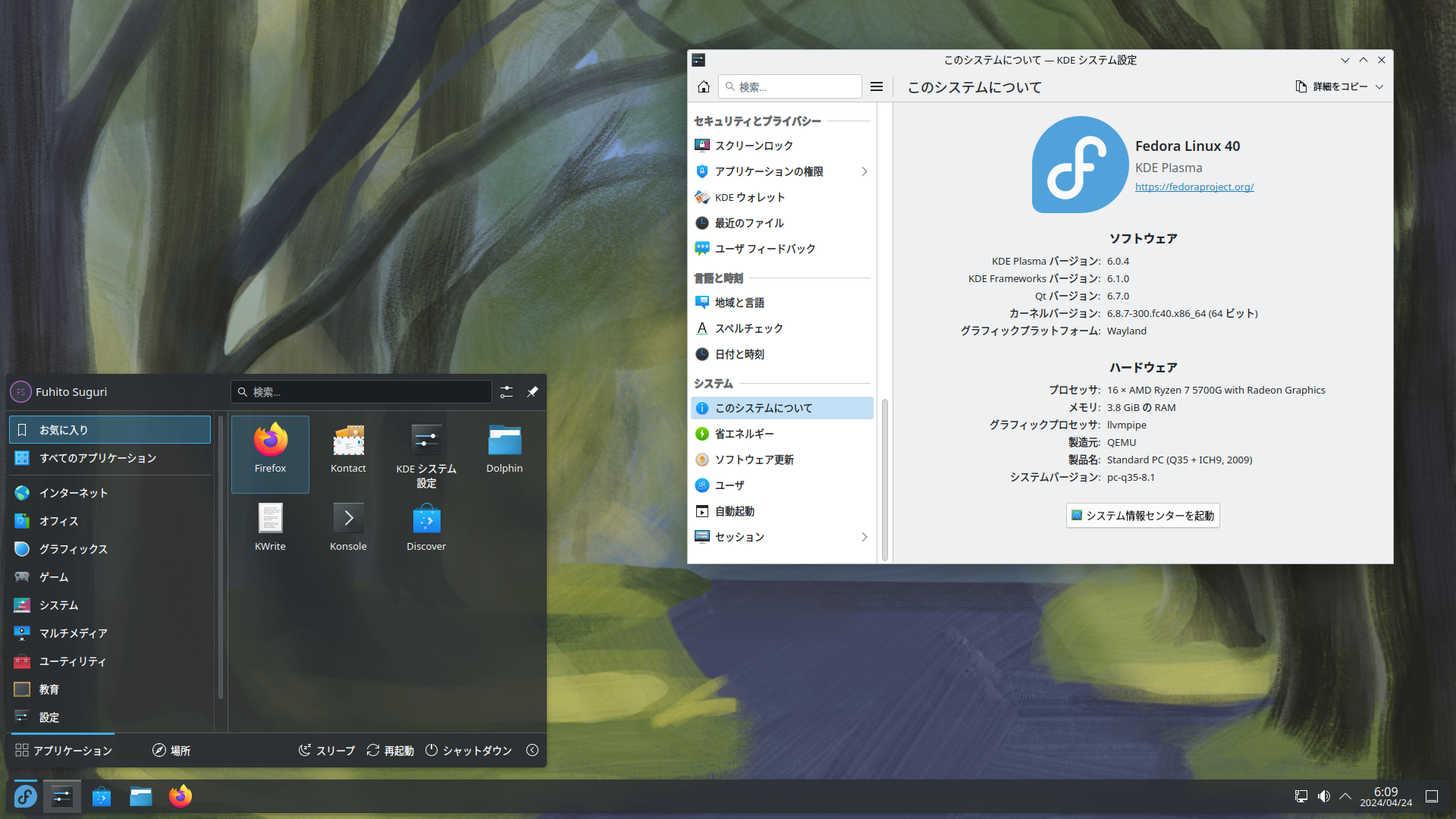
KDE spin のデスクトップ環境は KDE Plasma 6 です。
Fedora Linux 40 KDE spin のデスクトップ画面 (KDE Plasma 6)
参考サイト
- OMG! We’re at forty! (Announcing the release of Fedora Linux 40) - Fedora Magazine [2024-04-23]
- bitWalk's: Fedora Linux 40 ベータ版公開 [2024-03-27]
にほんブログ村
#オープンソース